Install ASP.NET Core on Linux Azure Virtual Machine Ubuntu 18.04 LTS
Introduction
As we have heard ASP.NET Core is open-source and cross-platform that enables us to run our applications on Linux operating system more efficiently and reliable, in this articles I am going to install .Net Core 3.1 with the Nginx web server in few easy steps on Azure Linux Virtual Machine (Ubuntu 18.4).
Step 1 : Connect to Azure Linux Virtual Machine
Putty terminal emulator is used to connect our Virtual Machine and it lets us run some commands on the Linux VM, after you connected to the Ubuntu Linux VM you will see something like the following result.

Step 2 : Register the Microsoft package repository
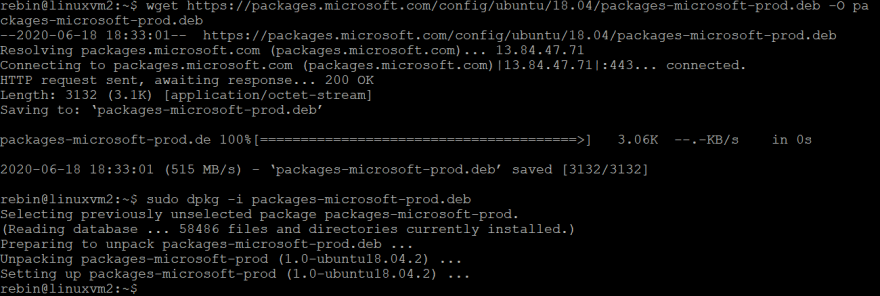
Before we dive into install .Net Core we first need download and install the Microsoft package signing key and package repository via APT command on Linux Ubuntu just run the following commands.
wget https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb Jump -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
Step 3 : Install .NET Core
There are two types of .Net Core packages are available (SDK, Runtime) the difference between them is that:
- The SDK Package includes everything you need to build and run .NET Core applications.
- The runtime Package includes everything you need to run .NET Core applications that allows you to run only applications made with .NET Core (already created and compiled).
In this step I am go with .Net Core SDK that includs the runtime package, to install it run the following commands.
sudo apt-get update; \
sudo apt-get install -y apt-transport-https && \
sudo apt-get update && \
sudo apt-get install -y dotnet-sdk-3.1To make sure everything is fine so far we will run the following commands.
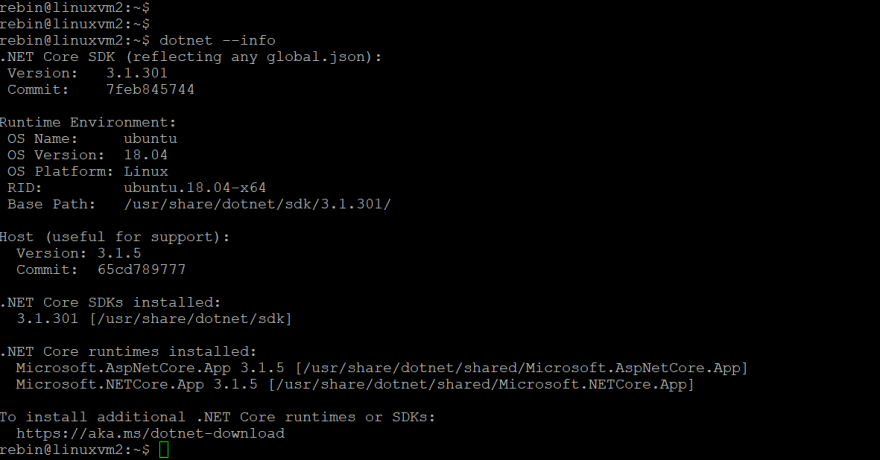
dotnet --info
#Or run this command to get dotnet core version
dotnet --version
Now the .Net Core SDK package is successfully installed on the Linux Ubuntu 18.4 VM.

Step 4 : Install Nginx Web Server
Why choose Nginx as a Web Server ?
NGINX is an open-source software web server that handles massive requests concurrently, reverse proxying, caching, load balancing, media streaming …etc.
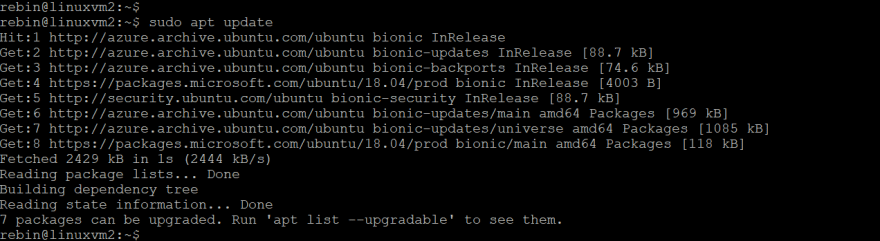
Before installing any packages we need to ensure that list of local packages are up-to-date to update all the installed packages run the following command.
sudo apt-get update
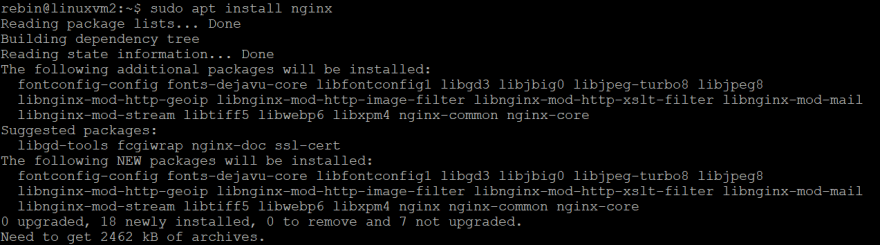
To install Nginx web server packages run we will the following command.
sudo apt-get install nginx
After successfully installing the Nginx packages it should be enabled at boot time (load at startup) we are running the following commands.
#Enable Nginx
$ sudo systemctl enable nginx
#Start Nginx
$ sudo systemctl enable nginx
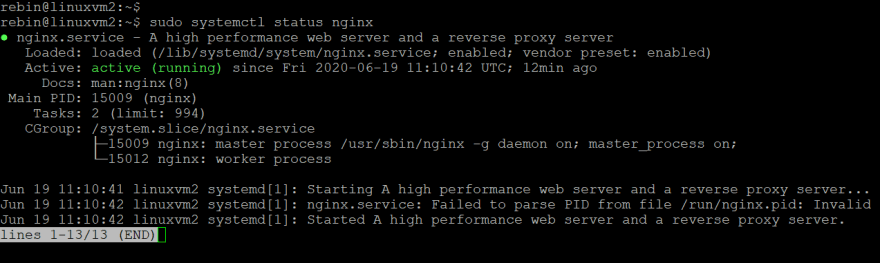
To make sure the status of the Nginx web server is active on the Linux Ubuntu 18.4 VM we will run the following command.
$ sudo systemctl status nginx
To exit the status and return to home just press (Ctrl + C).
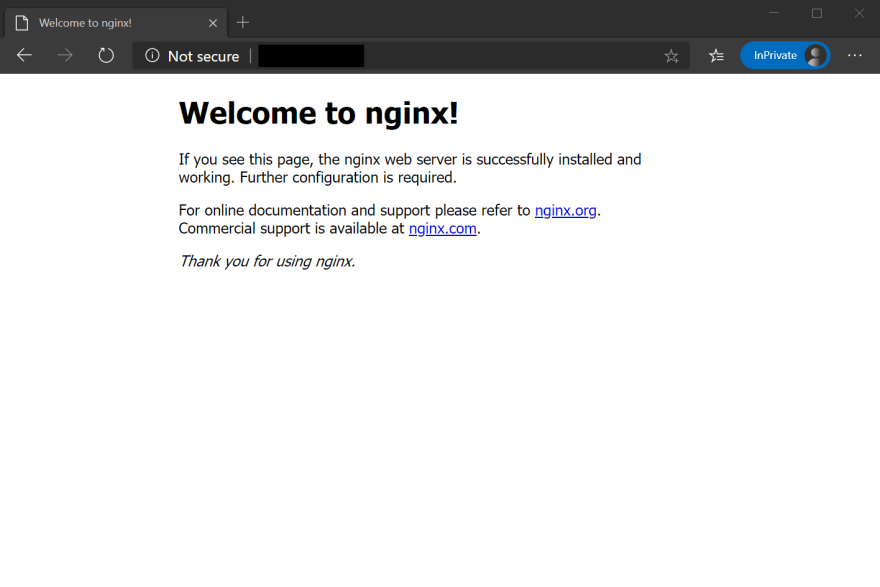
Now it is time to test the Nginx web server open a web browser type IP address of the Linux Ubuntu 18.4 VM it should be has the fowlloing result.

Step 5: Host and deploy the ASP.NET Core app.
Here is a simple asp.net core mvc app that already has been created for testing purposes let’s deploy it to the Nginx web root default directory on the Linux Ubuntu 18.4 VM.
we run the folloing commend to create a new directory is called (simpleapponlinux) inside the Nginx web root/var/www directory.
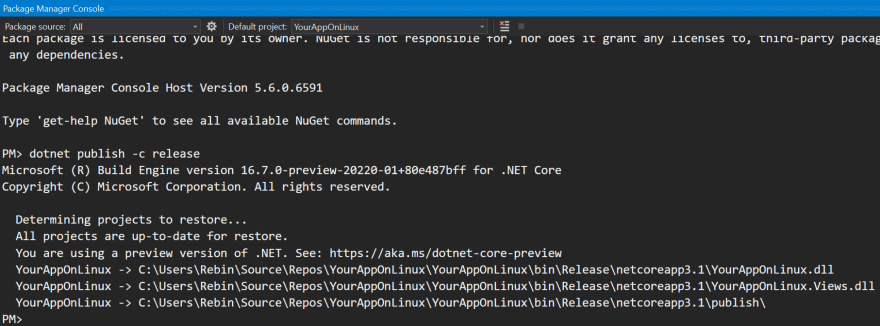
sudo mkdir /var/www/simpleapponlinuxWe back to our IDE in the Package Manager Console of the Visual Studio we will run the following command to publish the app and its dependencies then deploy all compiled files to host system.
dotnet publish -c release
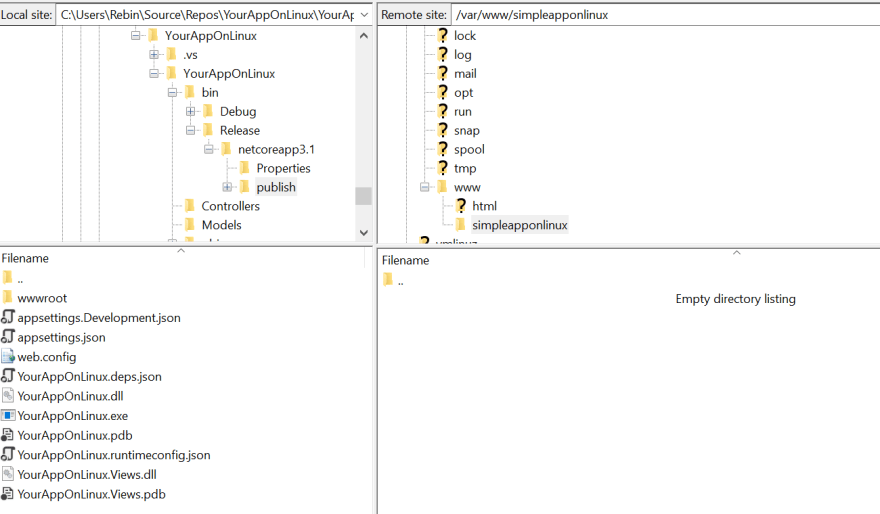
I am going to use FileZilla as an SFTP server to deploy the content of the app from the local machine to /var/www/simpleapponlinux directory on Linux Ubuntu 18.4 VM.

During transfer files, we may face this kind of error : /var/www/simpleapponlinux/YourAppOnLinux.dll: open for write permission denied Error: File transfer failed
To fix that error just run the following command
sudo chown -R rebin /var/www/simpleapponlinuxsudo chown -R used to change the ownership of files or directories to rebin user.
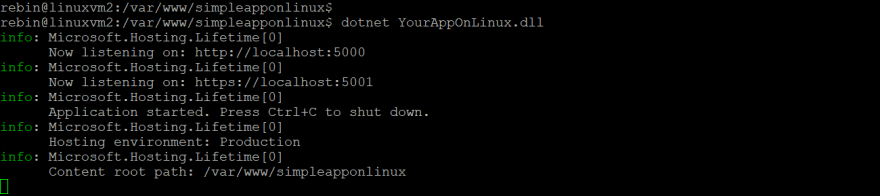
After uploading the entire content of the app to /var/www/simpleapponlinux directory we run the following command to run the entry-point of the app and get some information about the app.
cd /var/www/simpleapponlinux
/var/www/simpleapponlinux$ dotnet YourAppOnLinux.dll
Step 6 : Create Server Block
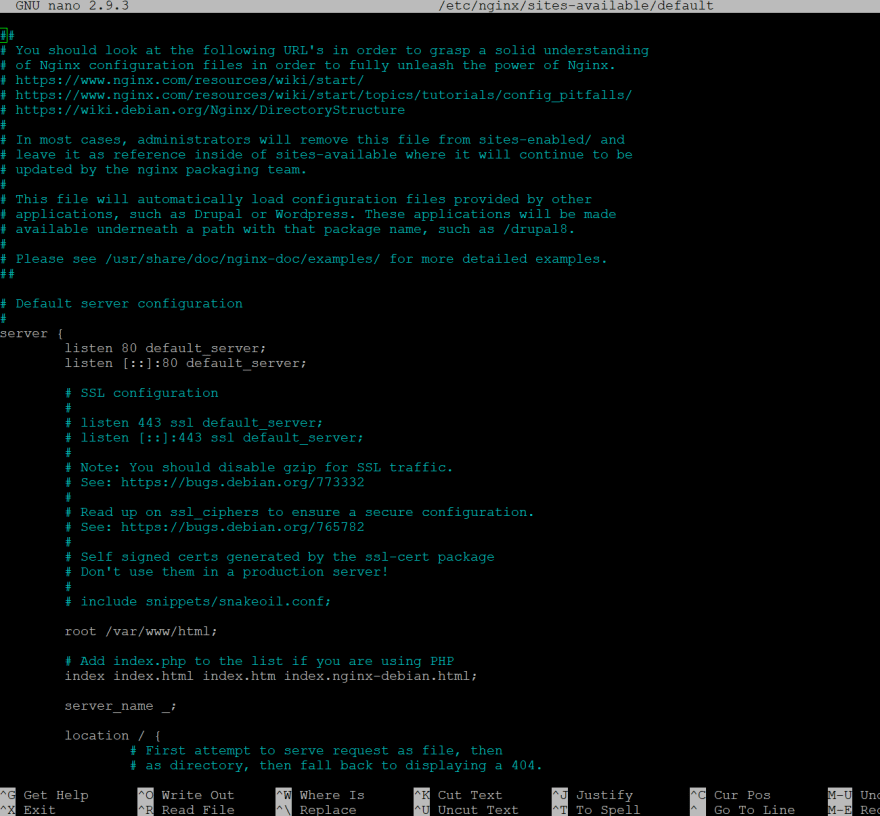
Nignix server block allows us to run or host numerous websites on a single Machine, so in this step we will create our server block in order to forward all requests to the asp.net core app. I use the (GNU nano) text editor to modify the Nginx default server block in /etc/nginx/sites-available run the following command to modify the default Nginx server block.
sudo nano /etc/nginx/sites-available/default
- Mark the text you want to cut press (Ctrl + ^).
- Use the arrow keys to select the text you want to cut.
- Cut the selected the text press (Ctrl + K)
- Right click and paste the following simple server block
server {
listen 80;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
}
}
- Save the modified default file press (Ctrl + O) and hit enter.
- To exit the nano editor press (Ctrl + x) it will ask you to exit type (Y) and hit enter on your keyboard.
We have replaced the content of the default server block file of the Nginx now it needs to reload the configuration we did before on it, run the following command.
sudo nginx -s reloadStep 7 : Creating Service Unit File
To keep running our asp.net core app in the background as unite service we will take advantage of the service unit file, therefore we should create a service file unit in the systemd directory
The service unit files define processes that are managed by systemd or contains information and configuration about a process which is managed by systemd to start or stop the service.
run the following command
sudo nano /etc/systemd/system/appserviceunitefile.serviceAfter running that command, the nano text editor will open immediately just copy the following configuration and paste it into the nano text editor.
[Unit]
Description=ASP.NET Core App is running on Ubuntu
[Service]
WorkingDirectory=/var/www/simpleapponlinux
ExecStart=/usr/bin/dotnet /var/www/simpleapponlinux/YourAppOnLinux.dll
Restart=always
#Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=myapponlinux-log
User=rebin
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
Now it is time to save all modifications on the service file, press (Ctrl + O) and hit enter to exit from nano text editor just press (Ctrl + x).
To enable and register (appserviceunitefile.service) unite file service at a boot we should run the following command.
sudo systemctl enable appserviceunitefile.serviceNow we should see the following message to ensure that the unit service file has been created successfully.
Created symlink /etc/systemd/system/multi-user.target.wants/appserviceunitefile.service →
/etc/systemd/system/appserviceunitefile.service.
To perform and start the unit service file run the following command.
sudo systemctl start appserviceunitefile.serviceThe last command we run is that we will check the status of the ( appserviceunitefile.service ) file to ensure the service is active, run the following command.
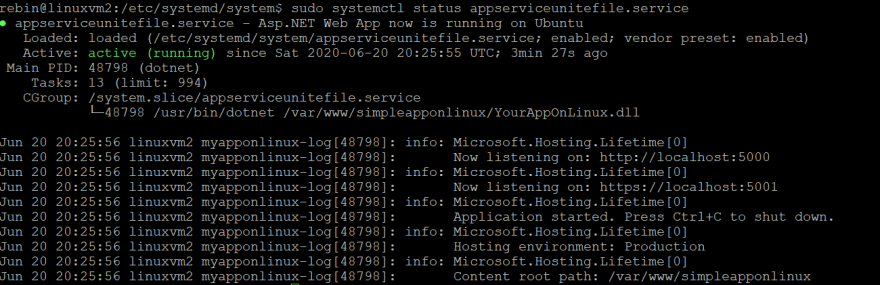
sudo systemctl status appserviceunitefile.serviceThe result shows that the service uint is Active and running.

To make sure the ASP.NET Core app is working open your web browser and type the IP address of the Virtual Machine and hit enter you will see ASP.NET Core app is now working on Linux Ubuntu 18.4 VM.

Congratulations 🎉
You have successfully run ASP.NET Core app on Linux Ubuntu 18.4 VM.
Conclusion
In this tutorial, you have learned how to deploy an ASP.NET Core MVC App and install the Nginx web server on Linux Ubuntu 18.04 LTS Azure virtual machine.
ASP.NET Core is an open-source, cross-platform and high-performance web framework to build modern web applications.
Nginx is a powerful web server open-source, also used to perform reverse proxy or load balancing.
The source code of the app used for the demo can be found on GitHub .